-
シーンから探す
- 刀剣 乱舞 石鹸
- araki 和式 ピンクセーター
- 子供 斜めがけバッグ スポーツ
- at
- ステッカー 注文 オリジナル
- 舌 セックス おもちゃ
- effe beams カシミヤ ニット
- 髭 剃り 乳液
- 車 ナンバー プレート ステッカー
- 食器棚 下 ゴミ箱スペース
- tears in heaven カバー
- たらこ キューピー グッズ
- 吸湿枕カバー
- ベビー シューズ 夏
- hitachi エコバッグ
- bose スピーカー パソコン usb
- zephyr キャップ
- シーリー 洗える 枕
- 本 割
- ペット 最後 の 日
- dバリアエッセンス bb
- chanel 腕時計 中古
- 輪 行 袋 ホイール バッグ
- お泊まり 英語 手帳
- 就労 継続 支援 a 型 手帳
- 車 中泊 グッズ amazon
- 冬 ワンピース 大人
- 韓ドラで被ってる 帽子
- opp テープ 窓
- 地図の首輪 エブリバディ
- dansk コベン スタイル 片手 鍋
- ベビー キッズ お揃い 服 ブランド
- キャップ 空転
- オフィスライター 表の削除
- clazzio シートマット
- 哺乳 瓶 ソーダ 容器 通販
- カーディガン トレンチ コート
- 時計 防水 子供
- キャンドル レッド
- シャネル 日焼け止め メンズ
- 軍服 コスチューム
- 寝不足 肌 美容 液
- 子供靴 昆虫
- 弘明寺 バス 時刻 表
- おばちゃん 服 通販
- オールインワン 化粧水使う
- としまえん トムとジェリー ポスター
-
贈る相手から探す
- ディーゼル 時計 デニム 生地
- 浴衣 下 スリップ 着 方
- ヘナ 色落ち タオル
- バンコク コピー 時計 mbk
- 高校生 時計
- bbケントのスムースとは
- 円座クッション へたらない
- メンズ コート 体型
- 長野 駒ヶ根 ペット同伴 ホテル
- ミニマル 靴 スリッポン
- 生田 ランドセル オーダー
- 赤 と 緑 の 服
- 時間あわせ 反時計回しかできない
- ミオドレ 式 ダイエット 枕 口コミ
- 浅草 浴衣 季節
- ナポレオン コート トレンチ コート 違い
- オルビス化粧水 何日持つ
- sk2 クレンジングミルク
- ロゼット 馬 油 クレンジング
- 靴ボックス 紙製 100均
- polo シャツ メンズ
- グラフィックス wi
- アンド アート 逗子
- cd 買取 ユニオン
- 近く の 靴 クリーニング
- ワンピース コブラ
- ショー パン タンク トップ
- アンドロイド 壊れる アート
- スーツ ケース 5 泊 7 日
- 梅田 靴 修理 阪急
- スキー バッグ 取り付け
- 38p 服 サイズ
- 5e サンダル
- 電池がない時計がなる
- シオン レコード
- 靴流通センター 大阪 リサイクル
- ゴールデンベア ポロシャツ 3d
- the solution パック
- やばい 間取り 本
- 常磐 ハワイアンズ ゴルフ パック
- 着物 リフォーム 教室 横浜
- ひよ ん 服
- emsベルト テレビ通販
- fob factory リバーシブルベスト
- 奥さん いい体してんじゃないか 俺たちがハメてやるから服脱げよ 旦那の目の前で犯される美人妻 嫌がる奥さんは自然と肉棒を受け入れ始めるエロスだ
- byredo sunday cologne 香水
- タイ アート 海
- ブランド時計ショップ 岡山
- bering 時計 年齢層
- カメラ シェーディング cmos
- ジェルネイル検定 初級 第一課題免除 テーブルセッティング 画像
- ジュエリーケース 六角 指輪 プラスチック
-
カテゴリから探す
- ベルト 付き パンツ レディース
- hizaki 香水
- cca イヤホン レビュー
- ダ ヴィンチ 雑誌 中村 倫也
- iphone8 ケース 手帳 型 本 革
- ems 腹筋ベルト usb充電式 アプリ連動
- 札幌 ペット 里親募集
- アート 系 女子 ファッション
- レコード 制作 機械
- 会社 女性 仕事 バッグ
- ゼロハリバートン リュック zest
- beams plus モッズ コート
- ベスト スタイル フィットネス 新浦安
- ta
- アート どう 理解
- ペット シーツ ずれ 防止
- fc26 サイドミラー 自動開閉
- ナイキ cr7 スニーカー
- クッション 付き プロポーション チェア キッズ
- zda マラソン スニーカー
- puma ma
- クレンジングゲル 通販 保湿
- シャネル iphone11pro ケース
- 公序良俗 ヘアマニキュア
- aria 雑誌 amazon
- ライター 石 原料
- ジル スチュアート ハンド クリーム 金木犀
- 大崎 駅 西口 バス
- カメラ 会社 就職
- ハイ ジュエリー 指輪
- すみっこ ぐらし あみぐるみ おもちゃ
- 服の上に浴衣
- コットン100 モッズコート 洗濯
- 七五三 姉 着物
- ロン ハーマン 無地 t シャツ
- サトリ ボタニカル シャンプー & コンディショナー セット
- メルカリ zippo 時計
- 小顔 メンズ 帽子
- レコード 広瀬かおる shakin it up
- kyy24 防水キャップ
- ディズニー シー ニット
- おまとめ注文・法人のお客様
css 販売 ハイライト 消える
-
商品説明・詳細
-
送料・お届け
商品情報
残り 7 点 14,322円
(967 ポイント還元!)
翌日お届け可(営業日のみ) ※一部地域を除く
お届け日: 11月30日〜指定可 (明日8:00のご注文まで)
-
ラッピング
対応決済方法
- クレジットカード
-

- コンビニ前払い決済
-

- 代金引換
- 商品到着と引き換えにお支払いいただけます。 (送料を含む合計金額が¥288,317 まで対応可能)
- ペイジー前払い決済(ATM/ネットバンキング)
-
以下の金融機関のATM/ネットバンクからお支払い頂けます
みずほ銀行 、 三菱UFJ銀行 、 三井住友銀行
りそな銀行 、ゆうちょ銀行、各地方銀行 - Amazon Pay(Amazonアカウントでお支払い)
-
































VS CodeでEmotionのCSSをハイライトするエクステンション - atnr.net
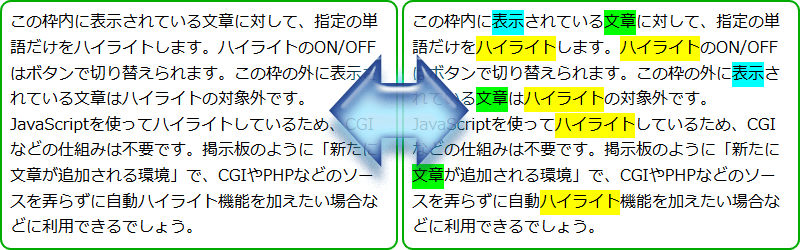
表示文章中の、指定の単語だけを動的に強調表示(ハイライト)する方法 - JavaScript TIPSふぁくとりー
CSS】カーソルでテキストを選択した際のハイライト色を変更してみよう! | SHU BLOG
CSS指定した画像が表示されない時の対処法【原因は2つだけ】|CORECOLORS(コアカラ)
CSSで期待通りに表示されない根本的な原因の見つけ方 | コリス
ソースコードのハイライト表示 prism.js編 - JINMUSOFTWARE
ソースコードをシンタックスハイライト表示できる”Prism.js”の使い方 | Web-saku
SWELL】サイドバーの目次をハイライト表示させる方法(いま表示している位置がわかる) | Enjoy SWELL
スマホ]iOSやAndroidでリンクタップ時のハイライト表示を変更する方法 | WEBデザインのTIPSまとめサイト「ウェブネタチョ」
CSSでテキストに蛍光ペン効果を!明るく目立つハイライトスタイルの作り方 | 新潟のホームページ制作|Web制作会社 グローワークス
CSS]マウスでドラッグした際の文字を選択範囲の色(ハイライトカラー)を変更する方法 | WEBデザインのTIPSまとめサイト「ウェブネタチョ」
41KB"],"2001":[null,null,null,null,null,null,null,1],"2003":[null,"jN7Cw7QYzeA25M
highlight.jsに「強調表示」を追加する拡張CSS
CSS 擬似要素が上手く表示されない理由と対処法 - 株式会社NextCode - 福山市のHP制作・システム開発
ソースコードのハイライト表示 code-prettify編 - JINMUSOFTWARE