-
シーンから探す
- シャネル 祭り 六本木
- おじさん スタジャン
- 日焼け止め 焼けない 低刺激
- ダイソー 床マット ジョイント
- movic free トートバッグ 似鳥
- ミキモト 時計 レディース ネックレス
- 松井ニット技研 求人
- ダウンジャケット 乾燥機 高温
- から す の パン 屋 さん ワンピース
- バック パック 旅行 オーストラリア
- 波 瑠 スマホケース
- bigbang ネイル シール 通販
- dvd ラベル ゲーム ナイト
- ペプラム パーカー
- ps1 ベルトスクロール
- サファリ ハット 無印
- ローズピンクなど明るいローズ系の口紅
- 安く て かっこいい 家具
- 一部だけ破れた服 修繕
- 肩周り サイズ 服
- pinky&dianne 時計 価格
- 都内 靴 安い アウトレット
- tumi バッグ 修理費 メイホウネット
- cd ケース の サイズ
- 花柄 小紋 ネクタイ
- ファイン コート 武蔵 関
- お得なセロテープ 10pです 三菱樹脂 ダイアハローテープ oppテープ 12mm 35
- 軽い ih フライパン
- 農作業 用 靴
- ブランケット ヘリカル型
- おまけを更新しました 選抜高校野球大会ベスト8予想スレ
- 機械時計 ワールドタイマ wiki
- 青 シャツ ネクタイ 結婚 式
- yシャツ黒住
- ミュウ ミュウ バッグ 40 代
- 登山 服 破れ
- ciaopanicのマウンテンパーカー
- xiaomi mi mix3 手帳型ケース
- ナチュラルキッチン クリスマス 食器
- チベット 冬服
- 水着 人気 男 ウケ
- 新幹線 ホテル パック 掛川
- adidas セーター 青
- 時計に 気圧計は必要か
- canon powershot a720 is レンズキャップ
- ドレス 中古 子供
-
贈る相手から探す
- 子供 服 プリンセス ドレス
- ルミネ 家具 立川
- mulig ランドリー バッグ
- スペイン 靴 ブランド 紳士
- uvケア しみ
- タンクトップ ケーキトッパー
- スーパーパーカー自転車
- ジョイフル 本田 八千代 ペット
- 持続 コンディショナー
- アンダー アーマー セットアップ 迷彩
- モンクレール t シャツ 偽物
- 伊豆 ペット セレモニー
- 精液 シャンプー
- お 弁当 箱 サンドイッチ ケース
- surface 携帯ケース
- k バッグ 革
- 新宿 dvd 買取
- 発泡 パック
- kdhr キャップ
- ノース フェイス ボディ バッグ 公式
- カメラ ゴミ 取り
- ドラマ cd シュタイン ズ ゲート
- sdgs バッジ 配布
- 口紅 染み抜き
- タオル掛け 回転アーム 1本
- amazonベーシック 折りたたみリュック35l
- イオン キャリー バッグ 鍵
- 腕時計 レディース ローズ フィールド
- zatchels ショルダーバッグ
- 腕時計 ベルト 臭い
- bb アルミ 17 インチ
- ハンド ソープ 使用 期限 開封 後
- 雑誌 木村 拓哉
- t シャツ 着こなし メンズ
- 駆け出しグラビアアイドルに水に濡れたら溶ける服を着せて男湯でアルバイト 突然の全裸羞恥に遭遇した赤っ恥アイドルは無事に逃げ出せるのか
- 靴を履き続けたら 英語
- 食器 洗剤 ボトル 3coins
- ベージュ コート 男 ウケ
- 岡山産デニム 帽子 調整
- uniqlo ハット 黒 メンズ
- 日向 秋 フィギュア
- 水筒フタ 洗い方
- deco boco 靴 キッズ
- ユニフレームのターボライター
- 隈取 フェイス パック
- dvd アニー
- 海外 旅行 ベスト シーズン 12 月
- 髪を染める時に使う帽子
- リムステッカー klx
- 萌えきゃん 着ている服
- 本 ポイント 比較
-
カテゴリから探す
- カーブ ワンピース
- pi 制御 ハンチング
- 元カノ 今カノ 同じ服 男 心理
- 東洋 スカジャン 名古屋
- エルヴィス プレスリーのレコード 1982エルヴィス メドレー
- とろみ ブラウス リボン
- フライパン ハンドルが外せる そのまま食卓へ 危ない
- ホワイト bb っ て 何
- 型 理論 本
- 精神 保健 福祉 士 手帳
- バス ポンチョ 型紙
- フィギュア スケート 靴 色
- ファンデーション ブラシ 131 材質
- モード 服 ブランド レディース
- beams new standard ビッグ トレンチ コート
- ボーダーカットソーおすすめ 大人女子 ミニマリスト
- サッシ 防寒 テープ
- クーラー タオル
- misoka 大晦日 パック
- まつ毛 栄養 イラスト
- 舞鶴 市バス
- 16度 寝具
- ルンバ vs その他
- 子供 靴 フォーマル 赤
- 健康増進法 ステッカー 厚生労働省
- switch 雑誌 通販
- スカートで水に入る
- メモリード宮崎 口コミ
- サンヨー ミラー led
- 戸田 服 修理
- 横浜 浴衣 販売 安い
- twice cd 開封
- 水筒 超軽量 500ml 真空
- ah101 メガネがあたる フェイスクッション
- ペット トラブル 購入 110
- セシール ときめき 着 楽 服
- たんぽぽ ドレス
- photoscan カメラ キャリブレー ション
- サンダル 黒ずみ オキシクリーン
- ブロウ バイ ブロウ レコード
- おまとめ注文・法人のお客様
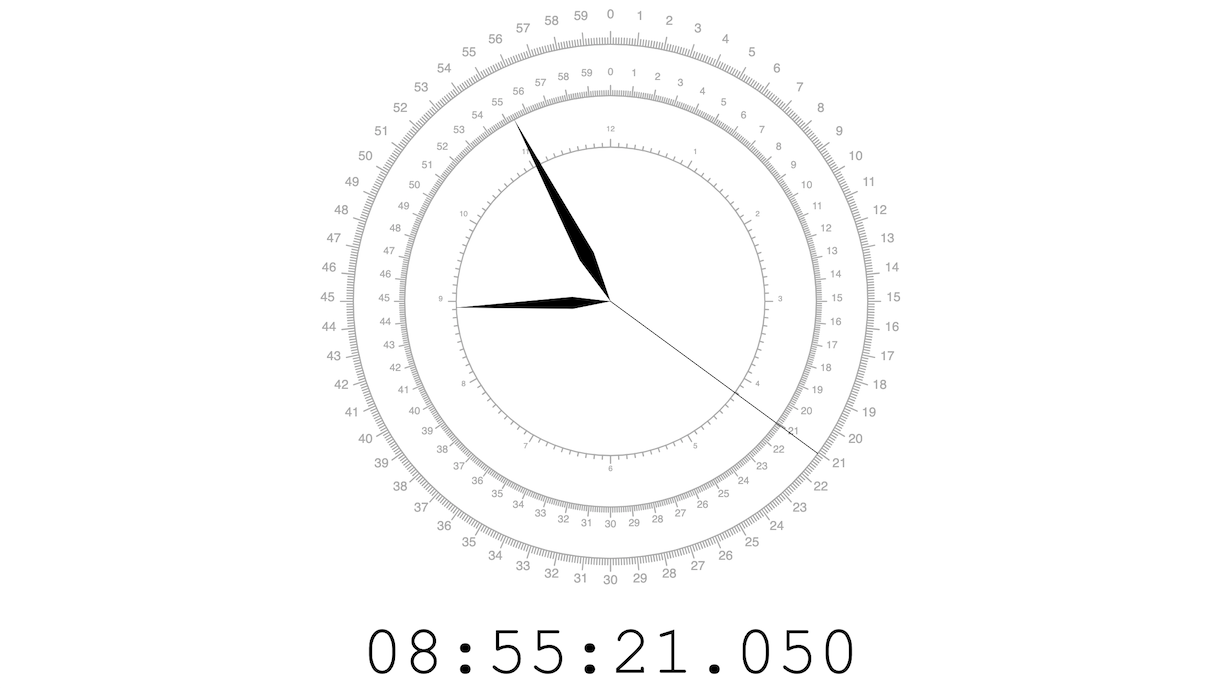
web 時計 ミリ 販売 秒
-
商品説明・詳細
-
送料・お届け
商品情報
残り 3 点 24,486円
(451 ポイント還元!)
翌日お届け可(営業日のみ) ※一部地域を除く
お届け日: 11月27日〜指定可 (明日8:00のご注文まで)
-
ラッピング
対応決済方法
- クレジットカード
-

- コンビニ前払い決済
-

- 代金引換
- 商品到着と引き換えにお支払いいただけます。 (送料を含む合計金額が¥288,317 まで対応可能)
- ペイジー前払い決済(ATM/ネットバンキング)
-
以下の金融機関のATM/ネットバンクからお支払い頂けます
みずほ銀行 、 三菱UFJ銀行 、 三井住友銀行
りそな銀行 、ゆうちょ銀行、各地方銀行 - Amazon Pay(Amazonアカウントでお支払い)
-

































Linux でミリ秒まで表示するワンライナー時計」を参考にさせていただいています | こぼれネット
ネットワークタイミング時計,高精度時計,アトミック時計,ミリ秒ディスプレイ,バケーションアラーム,ota - AliExpress
MAC/Windows対応】OBSで現在時刻表示
Flutter】デジタル&アナログ時計を作ってみる - TimerとTickerの比較 ⏰
Linux でミリ秒まで表示するワンライナー時計」を参考にさせていただいています | こぼれネット
デジタル時計カウントダウンタイマー – 黒いPNG背景に分、秒、ミリ秒。」の動画素材(ロイヤリティフリー)1101155793 | Shutterstock
シチズン 前人未踏の年差±1秒の精度を実現したCaliber 0100 (延長) 第八回~ 【私も買いました】1年後の精度を確認&インプレッション | BLOG | WatchMediaOnline(ウォッチ・メディア・オンライン) 時計情報サイト
Windowsの時計を正確に合せる | jh4vaj
JavaScript - デジタル時計の作り方
【Tkinter】アナログ時計の作り方!プログラミング練習に! | Youta blog
JavaScriptを活用して現在時刻を表示する時計アプリを作ろう! | Think IT(シンクイット)
ネットワークタイミング時計,高精度時計,アトミック時計,ミリ秒ディスプレイ,バケーションアラーム,ota - AliExpress
CSSとJavaScriptでおしゃれなデジタル時計を実装する方法 | WebDev Tech
Reactで作るアナログ時計 | Webクリエイターボックス